Корисні інструменти для GitHub
Доброго дня вам, друзі!
Щось цього року я взагалі нічого не встигаю, й події линуть надто швидко – купа тренінгів, менторство, моє 45-річчя, а незабаром вже святкування 75-річчя коледжу, з чим теж пов’язана ціла купа турбот…
За всім цим я хотів би все ж таки виділити трохи часу аби розповісти про деякі цікаві інструменти, які на мою думку має спробувати кожен розробник.
Перш за все, хочу відмітити, що інструменти, про які я хочу говорити, чудово працюють з GitHub - нашою улюбленою платформою для хостингу коду і не тільки. До речі, не так давно наш коледж підписав угоду з GitHub про співпрацю, в рамках підготовки до неї я мав змогу пройти відповідний тренінг та отримав статус GitHub Campus Advisor (до речі, єдиний в Україні). GitHub я особисто використовую вже більше п’яти років – як для особистих потреб, так і для своїх тренінгів та в коледжі, тож це логічно, що ми вирішили робити це централізовано – в масштабі всього навчального закладу.
Тож дозвольте мені порекомендувати наступні інструменти та сервіси, які зроблять вашу роботу з GitHub ще ефективнішою:
-
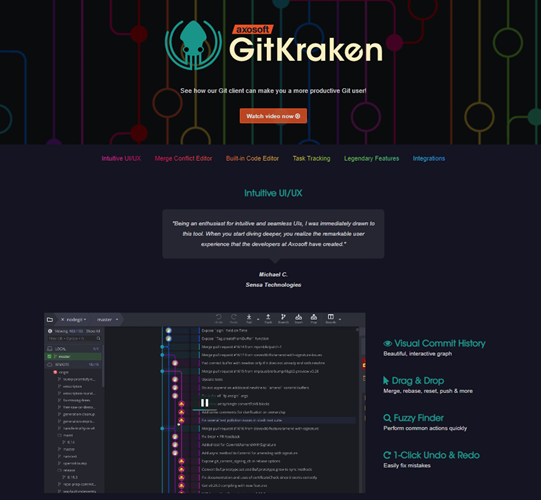
GitKraken – мабуть, кращий клієнт для Git
Це дуже стильний та зручний інструмент, який надає повний набір можливостей для роботи з гілками коду, редагування його "на льоту" (є вбудований редактор коду – Ctrl+P, edit), підтримує Git, GitHub (в тому числі й Enterprise), GitLab (в тому числі й розгорнутий на власному сервері), BitBucket (та BitBucket Server), Azure DevOps тощо. А ще ви можете використовувати його в парі з Glo Boards – продуктом від того ж виробника, який значно покращує вбудовані можливості керування проектами GitHub.

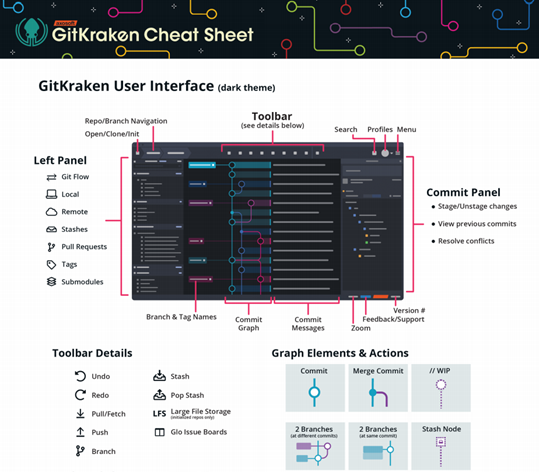
Що найголовніше – ці інструменти ви можете використовувати абсолютно безкоштовно! А студенти взагалі можуть використовувати всі PRO-фічі - достатньо просто подати заявку на отримання GitHub Student Developer Pack! Також на сайті GitKraken ви знайдете чимало навчальних відео, чудову "шпаргалку" з використання GitKraken як такого та в парі з GitHub.

Я почав використовувати GitKraken вже досить давно – в коледжі (Ubuntu), вдома (Windows 10), в подорожах (на Chromebook) – однак й досі відкриваю для себе не помічені раніше можливості цього чудового клієнту. Одним словом, – дуже й дуже рекомендую!Посилання на сайт для завантаження.
-
GItpod – хмарна IDE для GitHub
Це дійсно середовище розробки для GitHub, яке знаходиться від вас на відстані лише одного кліку мишкою! Проект базується на вільному середовищі Theia, яке в свою чергу використовує рушій Monaco (привіт, Visual Studio Code!).

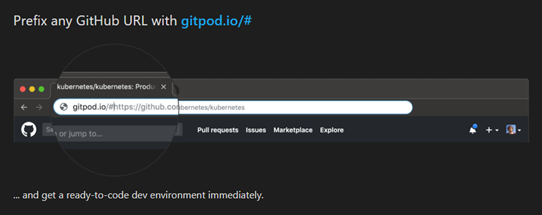
Почати працювати з кодом можна різними способами, найпростіший з яких – просто дописати в адресному рядку браузера gitpod.io/# перед будь-якою GitHub-адресою! Також ви можете встановити розширення для Chrome (дуже раджу встановити – він додає кнопку для запуску IDE прямо до веб-інтерфейсу GitHub!) або додаток з GitHub Marketplace.

Можливості – цілком достатні для комфортної роботи – підтримується купа мов та технологій, є доступ до терміналу, пул-реквести, можливість спільної роботи (навіть живі сесії!) тощо. Плюс, доволі стандартний та інтуітивно зрозумілий інтерфейс. Одним словом – саме те, що треба!Я б навіть сказав, що після Cloud9 – це мій новий фаворит, на хромбуці – просто бомба, до того ж ви можете використовувати Gitpod абсолютно безкоштовно (хоч є й платні плани)! Wow!
Деталі ви знайдете на офіційному сайті.
-
GitHub Classroom – LMS для GitHub
Якщо вам треба видавати студентам завдання (як групові, так і індивідуальні), контролювати їх виконання та процес роботи над ними – GitHub Classroom – це саме те, що вам потрібно.

До ваших послуг покрокові інтерактивні інструкції з налагодження системи, навчальні відео та GitHub Assistant – утиліта для швидкого завантаження студентських репозиторіїв для оцінювання.Одним словом – ви можете вчити студентів програмувати (і не тільки), використовуючи GitHub як платформу не лише для хостингу коду, а й для навчання. До речі, сервіс також безкоштовний!
Щоб почати відвідайте сайт GitHub Education.
-
GitHub Learning Lab – навчайтесь прямо на GitHub
Ще один сервіс навчального призначення. Ви можете вивчати GitHub прямо на GitHub – до ваших послуг достатньо навчальних курсів та програм навчання (GitHub, Markdown, Developer workflow та інше), плюс, ви можете створювати власні курси!
Документація з GitHub Learning Lab – дуже детальна, встановити її можна як на GitHub, так і на власний сервер. Дуже раджу спробувати!Почати легко – просто перейдіть за цим посиланням!
 Ну і наостанок хочу нагадати про GitHub Pages та Jekyll – можливість захостити персональний сайт, блог або сайт організації чи навчального закладу на GitHub. Про цей сервіс також є курс на GitHub Learning Lab, плюс, відомий конструктор Bootstrap-сайтів Mobirise дозволяє публікувати сайти прямо на GitHub Pages!
Ну і наостанок хочу нагадати про GitHub Pages та Jekyll – можливість захостити персональний сайт, блог або сайт організації чи навчального закладу на GitHub. Про цей сервіс також є курс на GitHub Learning Lab, плюс, відомий конструктор Bootstrap-сайтів Mobirise дозволяє публікувати сайти прямо на GitHub Pages!
А якщо ми вже заговорили про хостинг та створення власних навчальних курсів, то тут є все, що вам необхідно аби створити власний навчальний курс та захостити його на GitHub!
Думаю, ви вже зрозуміли (якщо не знали цього раніше), що GitHub – це не лише хостинг коду, а повноцінна платформа для навчання, спільної роботи, веб-хостингу, розробки тощо, тож з нею варто познайомитись ближче.
А в мене на сьогодні все.
До зустрічі за тиждень друзі!
Бережіть себе, не перепрацьовуйте, відпочивайте. Хай вам щастить!
Ви можете відслідковувати коментарі до цього запису за допомогою RSS 2.0. Ви можете лишити коментар, або використати трекбек з Вашого сайту.








 Сподобалась стаття? Чому б не пригостити мене чашечкою кави?
Добудьте для мене кілька копійчин, поки читаєте чергове повідомлення!
Сподобалась стаття? Чому б не пригостити мене чашечкою кави?
Добудьте для мене кілька копійчин, поки читаєте чергове повідомлення!