Курс з веб-технологій – лише з веб-інструментами
Доброго вечора, друзі!
Я щойно повернувся з Києва, де проводив тренінг з HTML5/CSS3/JS. Цього разу я вирішив зробити тренінг логічно завершеним![]() і, оскільки це курс для веб-розробників, в ході викладання використовувати лише веб-інструменти.
і, оскільки це курс для веб-розробників, в ході викладання використовувати лише веб-інструменти.
Виявилось, Chrome здатний зробити інші локальні програми (майже) непотрібними! Здивовані? Зараз я розповім, що саме я використовував і що з того вийшло.
Щоб зробити розповідь послідовною, я просто наведу перелік основних потреб під час тренінгу і як саме їх було реалізовано.
Тож почнемо:
-
Робота з файлами
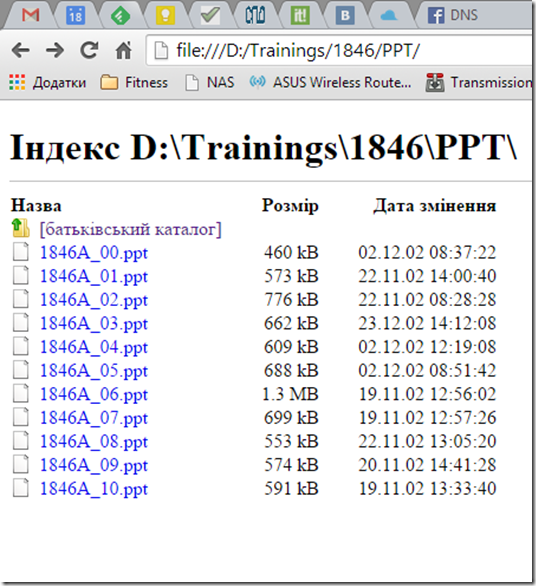
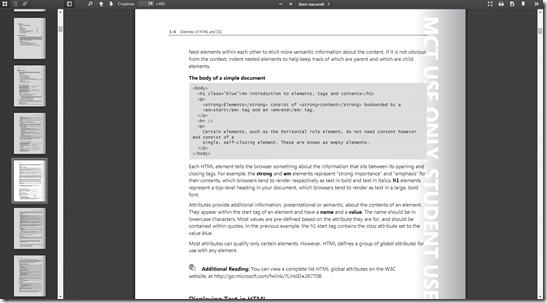
оскільки під час тренінгу мені потрібно працювати з обмеженою кількістю директорій (файли презентацій модулів курсу, PDF-документи з теоретичними відомостями і завданнями для лабораторних робіт, тощо), я просто відкрив у Chrome кожну з директорій, вказавши адресу виду file:///D:/PPTs/ чи file:///D:/PDF/ і додавши ці сторінки у закладинки (CTRL+D).
В результаті я отримав можливість переглядати вміст тек на диску у браузері і за кліком на файлі відкривати його в Chrome. Виглядало це приблизно так: -
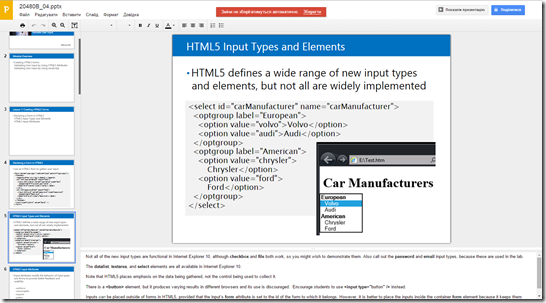
Демонстрація слайдів
тут взагалі все просто – пам’ятаєте я писав про розширення для перегляду і редагування файлів Office в Chrome? Так от, у поєднанні з попереднім фокусом, воно дозволяє дуже просто почати показ слайдів! -
Перегляд PDF-документів
теж не проблема – у Chrome Web Store є чудовий переглядач PDF, цілком написаний на JavaScript! Тож просто клацаємо мишею на PDF-файл, або перетягуємо його у вікно браузера і все! Виглядає і працює – просто чудово: -
Написання коду
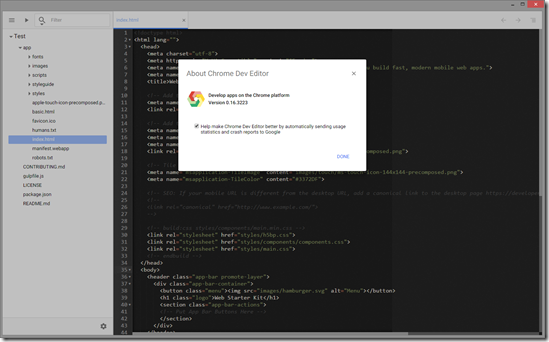
для редагування HTML-документів, написання JavaScripts’ів та CSS можна використати або “класичний” Text (<txt>), або чудовий Chrome Dev Editor – незважаючи на статус developer preview, це вже зріле та цілком функціональне середовище розробки: -
Довідка та пошук прикладів коду
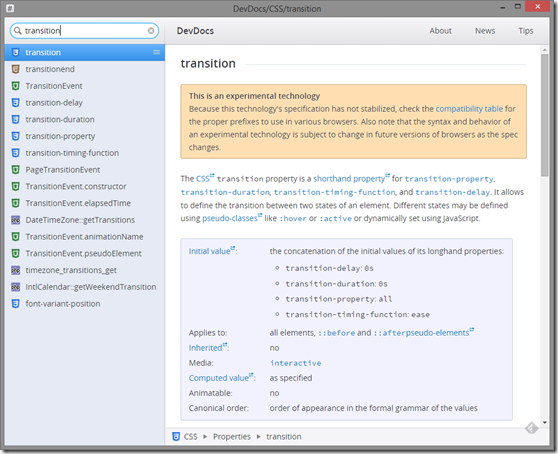
ще одна чудова штука – DevDocs – просто неперевершений збірник довідників з різноманітних веб-технологій та фреймворків! Виглядає це так: -
Скорочення та “розшарювання” посилань
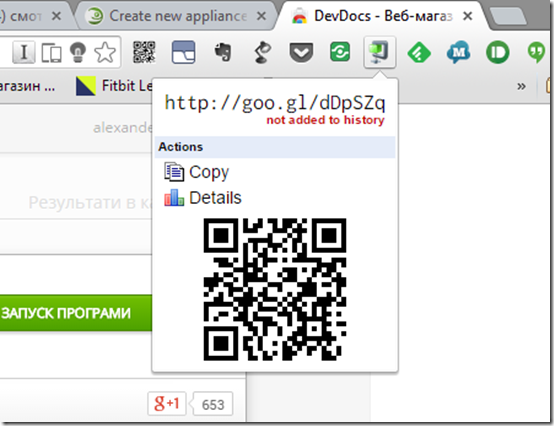
теж без проблем – моя давня улюблена парочка – goo.gl URL Shortener і QR Tag Extension задовольняють ці потреби “на ура”!
Ці два чудових розширення навіть трохи перекриваються за функціоналом.
В принципі, описаних додатків і розширень для Chrome достатньо, щоб провести тренінг з веб-розробки і не тільки![]() .
.
Важлива складова кожного мого тренінгу – це брендінг. І тренінг з HTML5 не був винятком – на машини студентів я встановив шпалери з логотипом стандарту:
А в Chrome було встановлено тему HTML5:
Ось так, занурення в предмет – повне!![]()
Плюс, як завжди, студенти отримали від мене пакет додаткових матеріалів з теми і можуть розраховувати на прижиттєву підтримку.![]()
Проте, є кілька нюансів:
-
за роки викладання я звик використовувати утиліту ZoomIt! для масштабування зображення на екрані і поки що не бачу адекватної її заміни у вигляді веб-додатку

-
в деяких лабораторних роботах курсу окрім клієнтського коду використовувались серверні компоненти, та й розширений IntelliSense теж не був зайвим, тож іноді я використовував Microsoft Visual Studio з IIS Express.
Що ж, на цьому мабуть все.
Наступного разу я розповім про нову іграшку, яка прийшла поштою поки я був у Києві – круту індикаторну панель для мого великого комп’ютера – думаю, ця тема буде цікавою для багатьох.
До зустрічі за тиждень! Бережіть себе і нехай вас не торкнеться осіння депресія!![]()
Ви можете відслідковувати коментарі до цього запису за допомогою RSS 2.0. Ви можете лишити коментар, або використати трекбек з Вашого сайту.















 Сподобалась стаття? Чому б не пригостити мене чашечкою кави?
Добудьте для мене кілька копійчин, поки читаєте чергове повідомлення!
Сподобалась стаття? Чому б не пригостити мене чашечкою кави?
Добудьте для мене кілька копійчин, поки читаєте чергове повідомлення!






Займатись брендінгом HTML5?Може карще просувати власне імя чи блог?
Коли я проводжу тренінг, я завжди намагаюсь максимально “заглибити” слухача у відповідну технологію.:-) Під час тренінгу з SharePoint на всіх машинах встановлюю шпалери з логотипом продукту, коли тренінг присвячено C#, використовую шпалери з http://visualstudiowallpapers.com/. Тож, нічого дивного, що так само я вчинив й під час тренінгу з HTML5.
Просування імені або блогу – теж правильна ідея, і я це теж роблю, тільки іншими засобами:-). До речі, в мене вже майже готове розширення для Chrome, яке дозволяє завжди бути в курсі новин блогу. Чекайте на анонс і шукайте в веб-магазині Chrome!