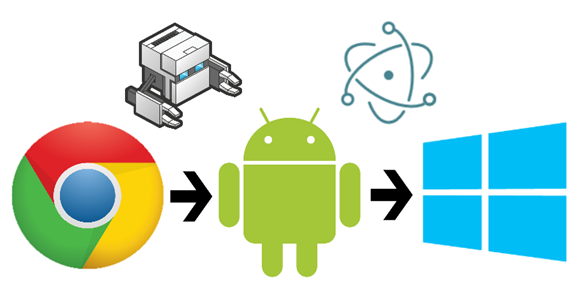
Від браузера до телефону, а звідти–до ПК
Доброго вечора вам, друзі!
Краще пізно, аніж ніколи![]() я хочу привітати всіх жінок з Святом Весни – міжнародним жіночим днем 8 березня, і побажати щоб відчуття свята не обмежувалось одним днем, а супроводжувало їх протягом всього року.
я хочу привітати всіх жінок з Святом Весни – міжнародним жіночим днем 8 березня, і побажати щоб відчуття свята не обмежувалось одним днем, а супроводжувало їх протягом всього року.
Cьогодні я хотів би сказати кілька слів на продовження минулого запису, в якому я розповідав про участь команди нашого навчального закладу в конкурсі ІТ-проектів “Infomatrix’216”. А точніше поділитись своїми міркуваннями про майбутнє програмного забезпечення.
Справа в тому, що під час конкурсу нас досить часто питали, чому ми вирішили створити саме Андроїд-додаток. Звісно ж, відповідь очевидна – це найпопулярніша ОС для мобільних пристроїв. А майбутнє – за мобільними пристроями – вже зараз не те що десктопи, ба навіть лептопи поступово вимирають як клас, обсяги їх продажів невпинно скорочуються.
Так само вимирають й десктопні програми. Вже зараз основна програма на будь-якому комп’ютері – це браузер. Саме заради того, щоб відкрити Chrome ми найчастіше вмикаємо свій пристрій![]() . Тож майбутнє – за веб-застосунками, хмарою і т.п. Таким чином основне, що мають опанувати майбутні розробники – це технології веб-програмування. Якщо людина вміє створювати веб-застосунки, вона зможе програмувати також і під мобільні пристрої та десктопні ОС, оскільки межа між веб-, мобільною та десктопною розробкою все більше розмивається, використовуються одні й ті ж мови програмування, засоби і технології. До речі, сьогодні я бачив чудовий приклад веб-додатку, який працює локально й добре виконує функції, притаманні десктопним файловим менеджерам – Cloud Commander.
. Тож майбутнє – за веб-застосунками, хмарою і т.п. Таким чином основне, що мають опанувати майбутні розробники – це технології веб-програмування. Якщо людина вміє створювати веб-застосунки, вона зможе програмувати також і під мобільні пристрої та десктопні ОС, оскільки межа між веб-, мобільною та десктопною розробкою все більше розмивається, використовуються одні й ті ж мови програмування, засоби і технології. До речі, сьогодні я бачив чудовий приклад веб-додатку, який працює локально й добре виконує функції, притаманні десктопним файловим менеджерам – Cloud Commander.
Інший приклад – наш проект “Кардіотест”. Ми створили його як веб-застосунок з використанням jQuery/jQuery Mobile, а потім з допомогою Adobe PhoneGap Online Build без жодних зусиль “запакували” у вигляді APK – мобільного застосунку для Android.
Не так давно ми отримали схвальний відгук про наш проект від колег з Кременчуцького медичного коледжу, які також запитали, чи не можна використовувати “Кардіотест” на комп’ютерах під керуванням Windows під час занять?
Звісно ж, можна було порадити їм скористатись емулятором Android, яких нині існує досить багато – наприклад, BlueStacks.Однак, це ж веб-застосунок! Тож ми, знову ж таки без жодних зусиль, скористались Node.js та технологією Electron, і з допомогою Electron Packager “запакували“ наш проект у вигляді програми для Windows! Для зручності ми створили інсталятор (з допомогою “класичного“ інструменту Inno Setup). Все! Так само легко ми могли б створити програми для інших ОС.
Тож, як бачите, шлях “браузер – телефон – десктопна ОС” можна пройти дуже просто й легко, володіючи лише навичками веб-розробки! А майбутнім розробникам я б радив звернути увагу, як мінімум, на такі речі:
-
…
Список можна продовжувати (я міг би легко збільшити його вдвічі, або й втричі), однак, це є саме той необхідний, базовий мінімум, який дозволить розробляти програми для будь-якої платформи. Тим більше, що вчитись в наш час можна можна онлайн, безкоштовно й самотужки – було б бажання.
Що ж, на цьому на сьогодні, мабуть, все. До зустрічі за тиждень, друзі! Бережіть жінок і бережіть себе!![]()
На закінчення цього запису я хотів би запитати вас – чи цікаво вам буде почитати про ті інструменти, прийоми і технології, які ми використовуємо в своїй роботі?
Ви можете відслідковувати коментарі до цього запису за допомогою RSS 2.0. Ви можете лишити коментар, або використати трекбек з Вашого сайту.









 Сподобалась стаття? Чому б не пригостити мене чашечкою кави?
Добудьте для мене кілька копійчин, поки читаєте чергове повідомлення!
Сподобалась стаття? Чому б не пригостити мене чашечкою кави?
Добудьте для мене кілька копійчин, поки читаєте чергове повідомлення!






[...] Від браузера до телефону, а звідти–до ПК ще одна ілюстрація до моїх проповідей [...]