Зроби більше з допомогою браузера!
Доброго дня вам, шановні читачі! З Різдвом Христовим!
Новорічні свята продовжуються. Незважаючи на те, що 4-5 січня формально були робочими днями, насправді більшість з нас провели їх не виходячи з браузера – читаючи новини, граючись у онлайнові ігри, зрідка відповідаючи на пошту, або спілкуючись з друзями.:-)
Тож, вважаю, мій новий пост буде саме в тему – в ньому я розповім вам про те, як отримати максимум користі від вашого браузера, зробити більше, не перемикаючись в інші програми. Мова в нас піде про команди, які ви можете використовувати в адресному рядку.
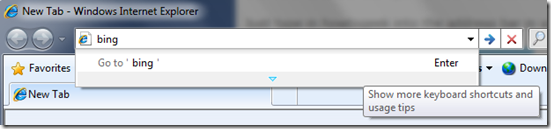
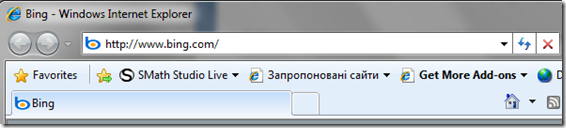
А почнемо ми з простих і всім відомих речей. А саме з старого доброго клавіатурного скорочення Ctrl+Enter, яке дозволяє автоматично додати до написаного вами у адресному рядку браузера http://www спереду і .com ззаду. Наприклад, ви хочете потрапити на bing.com. Вам достатньо написати bing
Після чого натиснути Ctrl+Enter. Все, справу зроблено!
Але це ще не все! Shift + Enter допише в кінці .net, а Ctrl + Shift + Enter – .org. Цими “класичними” шорткатами я користувався ще в часи Windows’95, і вони працюють й досі, хоч і не у будь-якому браузері. Спробуйте!
А якщо додати до цих клавіш ще й Alt, то адресу буде не тільки автодоповнено, але й відкрито у новій вкладинці!
Не забуваємо також про Ctrl+T (створити нову вкладинку), CTRL+W (закрити поточну вкладинку), CTRL+D (додати сторінку до закладок). Якщо ж, клікнути на гіперпосиланні, тримаючи натисненою кнопку CTRL, посилання відкриється у новій вкладинці. Клавіша F6 передає фокус до адресного рядка, так що, ви можете починати вводити нову адресу без необхідності попереднього клацання мишею на ньому.
Що ж, про гарячі клавіші ми згадали. На черзі – команди, які ви можете викликати прямо з адресного рядка. А розповідати про них ми будемо відповідно до дій, які ми хочемо виконати:
-
Як зробити скріншот сторінки, яку ви в даний момент переглядаєте?
Просто допишіть aviary.com/ попереду http://. Наприклад, щоб зробити скріншот цього блогу, напишіть aviary.com/http://productivityblog.com.ua/
У вас буде можливість не тільки зробити скріншот, а й відредагувати його, зберегти собі на комп’ютер, або опублікувати в Інтернет. -
Як “скачати” відео, розміщене на сторінці, яку ви переглядаєте?
Напишіть deturl.com/ попереду. Наприклад, deturl.com/http://www.youtube.com/watch?v=1V4AscLidWg -
Як скоротити адресу посилання?
Допишіть попереду bit.ly/ і справу зроблено! Як ви вважаєте, куди веде посилання http://bit.ly/4z7rSG?:-) -
Як швидко відправити посилання електронною поштою?
Допишіть попереду mailto:адреса?body=. Наприклад, mailto:someone@microsoft.com?body=http://productivityblog.com.ua/ -
Як відправити сайт до будь-якого сервісу соціальних закладок?
Цього разу, попереду треба написати smub.it/. Наприклад, smub.it/http://productivityblog.com.ua/ -
Як дізнатися подробиці про сайт та його володаря?
Допишіть попереду whois.domaintools.com/. Спробуйте whois.domaintools.com/http://www.microsoft.com -
Як відправити собі якісь нотатки, ідеї, які з’явилися під час перегляду сторінки?
Зареєструйтесь на futzme.com! Тепер вам достатньо просто написати в адресному рядку futzme.com/name текст, де name – і’мя яке ви отримали під час реєстрації, а текст – що завгодно, що ви бажаєте відправити собі електронною поштою: посилання, нотатки, навіть файли (подробиці див. на сторінці сервісу). -
Як “на льоту” адаптувати сторінку для мобільного пристрою?
Допишіть на початку mopwn.com/ і все! Наприклад, mopwn.com/http://productivityblog.com.ua/ – мій блог, адаптований для перегляду на маленьких екранів комунікаторів або мобільних телефонів!
Правда, чудово? Розглянуті нами прості, але вельми ефектні речі іноді, дійсно, дозволяють підвищити власну продуктивність, зекономити купу часу, встигнути зробити більше. До речі, ще більше подібних секретів ви можете прочитати в оригіналі статті -Send Commands from the Browser’s Address Bar.
Весело вам провести останні святкові дні!
Ви можете відслідковувати коментарі до цього запису за допомогою RSS 2.0. Ви можете лишити коментар, або використати трекбек з Вашого сайту.










 Сподобалась стаття? Чому б не пригостити мене чашечкою кави?
Добудьте для мене кілька копійчин, поки читаєте чергове повідомлення!
Сподобалась стаття? Чому б не пригостити мене чашечкою кави?
Добудьте для мене кілька копійчин, поки читаєте чергове повідомлення!






Для зняття скріншотів можу порадити свою open source розробку – “Websites Screenshots & Thumbnails Extractor”
http://tinyurl.com/ybh5flw
Wow! Дійсно, дуже непогано.
Обов’язково спробую і відпишусь на сторінках блога!:-)
Корисна стаття, почерпнув багато нового!
Але є зауваження. Так звані “команди” – це онлайн сервіси, і до браузерів прямого відношеня не мають!
Ваша правда!:-) Звичайно ж, це онлайнові сервіси. Слово “команди” тут я вживав просто як аналогію – робота з адресним рядком нагадала мені введення команд в консолі.
Клас, як просто! Вік живи, вік учись
Трюк з bit.ly візьму собі на замітку
Радий, що стаття сподобалась. Я сам постійно користуюсь цими сервісами.:-)