Raspberry для веб-розробника
Доброго дня вам, друзі!
Нарешті сьогодні захистились останні шестеро наших дипломників, залишилось лише написати й здати звіти, і все! Останній тиждень був дуже напруженим – спочатку захист результатів практики з “Технологій розробки програмного забезпечення” на ІІІ курсі, потім – іспит з “Об’єктно-орієнтованого програмування” в одній групі, тренінг з PowerBI (який видався досить тяжким – я більше звик до розробників та адмінів, аніж до бізнес-користувачів), потім іспит ще в одній групі, три дні захистів дипломних робіт, і вже зовсім скоро на мене чекає нова група на PowerBI…
Однак, я все ж таки хотів би поділитись з вами ще одним застосуванням Raspberry, а точніше – як використати його в один з тих способів, для яких його було винайдено![]()
Я маю на увазі використання Raspberry як машинки для студента-розробника ПЗ. Потужний планшет, лептоп або “великий” ПК “вдарить по кишені”, а малюка Raspberry може собі дозволити майже кожен. Невеличкий (можливо, старий або навіть автомобільний) монітор, миша та клавіатура – і все – ви маєте практично повноцінну робочу станцію!
Звісно ж, “важкі” повнофункціональні IDE цей малюк просто “не потягне” – процесор, все ж таки, слабенький, та й “оперативки” лише 1 Гб… Однак, повторюсь – “малинка” – це практично повноцінний ПК, який може бути для вашого проекту і сервером, робочою станцією, або обома одночасно!
Я пробував використовувати малюка обома способами – як сервер для відлагодження коду, і дійсно як робочу станцію розробника.
“Малиновий” сервер
Тут все просто – слід встановити веб-сервер та інші необхідні вам пакети (php, mysql, nodejs…) Я не буду витрачати ваш час, розповідаючи про те, як становити apache![]() – це все описано вже багато разів. Якщо з цим, все ж таки, потрібна допомога, раджу почитати ось цю статтю. А ще – ось цей талмуд, з якого ви дізнаєтесь не тільки про те, як встановити NodeJS, а й як налагодити віддалене керування “малинкою” тощо.
– це все описано вже багато разів. Якщо з цим, все ж таки, потрібна допомога, раджу почитати ось цю статтю. А ще – ось цей талмуд, з якого ви дізнаєтесь не тільки про те, як встановити NodeJS, а й як налагодити віддалене керування “малинкою” тощо.
Також багато корисної інформації на тему Raspberry ви знайдете в цьому блозі.
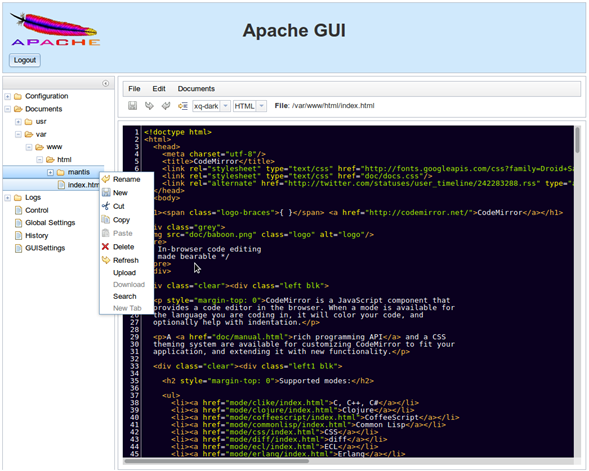
З власного досвіду – в ролі веб-сервера “малинка” працює дуже непогано (що й недивно). Єдине, що я раджу додати – це ApacheGUI – простий веб-інтерфейс для керування вашим веб-сервером. Детальніше про встановлення пакету читайте тут.
До речі, Webmin також дозволяє налагоджувати Apache (як і багато-багато іншого, а з крутою темою BWTheme він виглядає просто фантастично!).
“Малинова” робоча станція
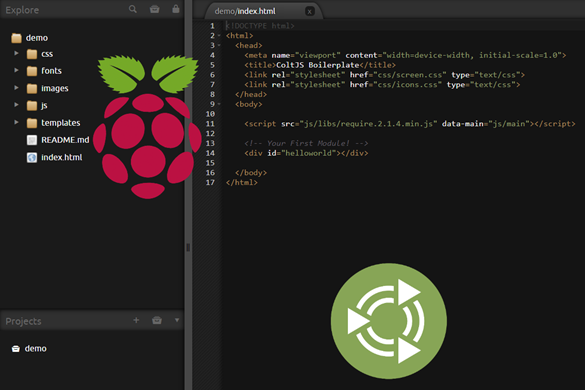
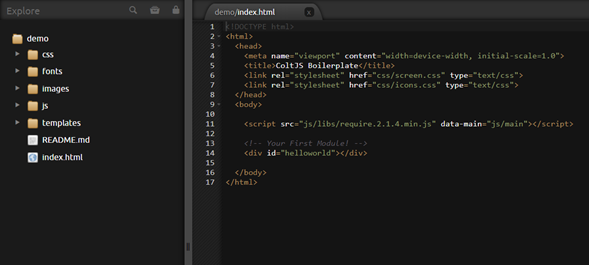
А тепер поговоримо про розробку коду прямо на Raspberry. Так, він не вражає швидкодією, однак, туди можна встановити, наприклад, Visual Studio Code, однак, якщо ви завантажите свіжу збірку для Linux з сайту Microsoft, ви все одно не зможете її встановити – не та архітектура процесора![]()
Що ж робити? Або зібрати з вихідних кодів самому, або скористатись готовим пакетом, ба навіть з скриптом встановлення!
Результат – працюючий (повільно, проте, працюючий) VS Code на “малинці”!
До речі, можна також погратись з різноманітними веб-IDE. Я навіть не пробував відкрити на “малинці” мою улюблену Cloud9 – думаю, браузер буде дуже “гальмувати” (хоч, треба буде спробувати). Однак, ви можете спробувати встановити (так, встановити!) на Raspberry дещо простіші продукти на кшталт Adafruit WebIDE, Codiad або Google Coder.
На крайній випадок – якщо буде “тупити” – можна буде використовувати IDE з інших пристроїв в локальній мережі.
На цій позитивній ноті я з вами прощаюсь.
До зустрічі за тиждень, друзі! Веселого вам кодування!![]() Хай вам щастить!
Хай вам щастить!
P.S. Забув сказати – мені здалось, що описані в цьому повідомленні продукти (та й сама “малинка”) краще працюють не з Raspbian, а з Ubuntu Mate…
Ви можете відслідковувати коментарі до цього запису за допомогою RSS 2.0. Ви можете лишити коментар, або використати трекбек з Вашого сайту.











 Сподобалась стаття? Чому б не пригостити мене чашечкою кави?
Добудьте для мене кілька копійчин, поки читаєте чергове повідомлення!
Сподобалась стаття? Чому б не пригостити мене чашечкою кави?
Добудьте для мене кілька копійчин, поки читаєте чергове повідомлення!