Тестування з Google Forms? Трохи “дошліфувати” й все буде Ok
Доброго дня вам, друзі!
Сьогодні я хотів би розповісти про свій досвід використання Google Forms для здійснення поточного контролю знань – самостійних робіт після кожної лабораторної роботи. Мені здається, це дуже непогана практика – вивчити теорію, закріпити практикою в ході лабораторної роботи, а потім – відповісти на кілька запитань й перевірити свої знання.
Я вже якось говорив, що для підсумкового контролю (екзамени, заліки) використовую Classmarker, однак, це – “важка артилерія”, для поточного контролю хотілося б щось не таке монументальне![]() й Google Form тут – перше, що спадає на думку. Однак, цей чудовий (й до того ж абсолютно безкоштовний сервіс) має ряд недоліків, які перешкоджають його використанню у вітчизняних навчальних закладах (хоч, може, це просто наш менталітет?), тож зараз я розповім, які у мене були проблеми й як я їх подолав.
й Google Form тут – перше, що спадає на думку. Однак, цей чудовий (й до того ж абсолютно безкоштовний сервіс) має ряд недоліків, які перешкоджають його використанню у вітчизняних навчальних закладах (хоч, може, це просто наш менталітет?), тож зараз я розповім, які у мене були проблеми й як я їх подолав.
Тож, які чудові фічі Google Forms стали мені в нагоді:
-
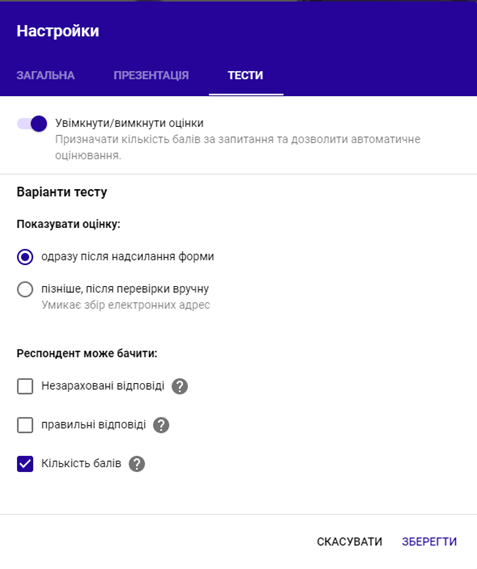
Тести – раніше я використовував Flubaroo для автоматичного виставлення оцінок за тест, тепер же “форми” вміють це робити самостійно! Єдиний момент – я не показую правильні й неправильні відповіді – лише кількість балів.

-
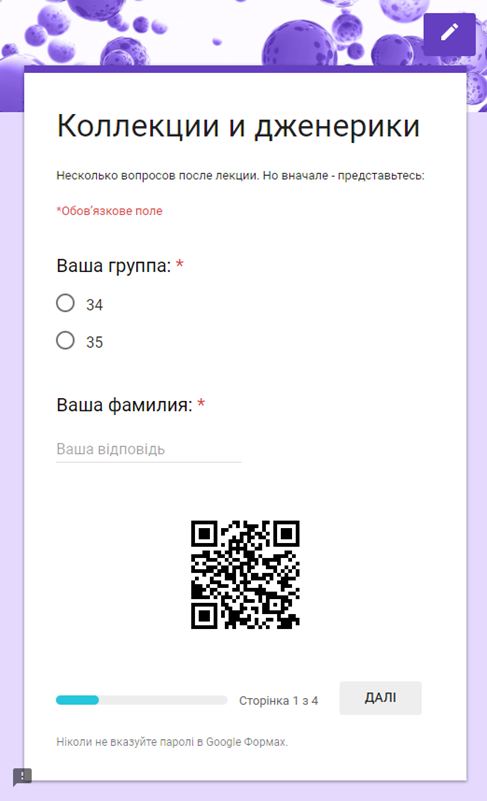
Різноманітність тем оформлення й можливість завантажити свою картинку – тло для форми. До речі, в цьому випадку кольорову тему форми буде автоматично змінено у відповідності до кольорової гами зображення.
-
Наочна статистика відповідей та збереження відповідей у таблиці Google.
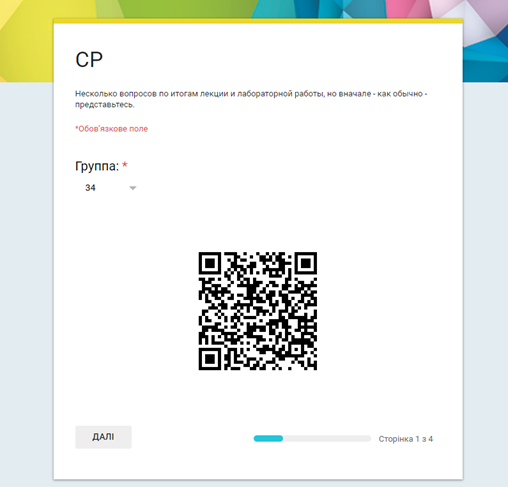
Типова самостійна виглядає так. Я готую форму, потім відкриваю її у режимі перегляду й генерую коротке посилання та QR-код (з допомогою відповідного розширення для Chrome), додаю їх на форму й виводжу її на проектор аби діти могли просканувати код й відкрити форму. Потім, коли вже всі відкрили форму, я передходжу на вкладинку “Відповіді”, тож в ході самостійної ми бачимо статистику відповідей.
Це все виглядає чудово, однак, є й проблеми![]() :
:

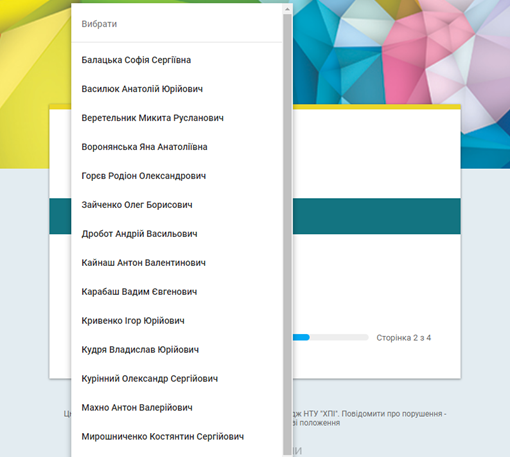
Тепер у мене є перша секція форми, де діти обирають групу, а потім, в залежності від того, яку групу обрано, пропонується відповідна секція для вибору прізвища, після чого починається, власне, тестування.

Wow! Тепер обрати своє прізвище двічі просто неможливо!
Ну і наостанок – доповнення, яке надає набагато наочнішу, й до того ж інтерактивну, аналітику за відповідями на запитання форми – Advanced Summary by Awesome Table.
В принципі, на сьогодні у мене все. Застосувавши описані вище доповнення до форм Google, Я зробив такий собі шаблон, який використовую регулярно.
Тож, до зустрічі за тиждень, друзі! Бережіть себе! Хай вам щастить!
Ви можете відслідковувати коментарі до цього запису за допомогою RSS 2.0. Ви можете лишити коментар, або використати трекбек з Вашого сайту.









 Сподобалась стаття? Чому б не пригостити мене чашечкою кави?
Добудьте для мене кілька копійчин, поки читаєте чергове повідомлення!
Сподобалась стаття? Чому б не пригостити мене чашечкою кави?
Добудьте для мене кілька копійчин, поки читаєте чергове повідомлення!






Дякую за цікаву інформацію!
Немає за що!
Звертайтесь у разі потреби!
Добрый день!Читаю ваши блоги с 2007г.(Просто записи)и всегда нахожу что-то полезное для применения в работе преподавателя. Спасибо за хорошую работу. Но сегодня мне нужна ваша помощь. Пробую прикрутить Dynamic Fields к Google Forms, но в раскрывающемся списке не показаны фамилии из столбца, а только надпись “Вариант №”. Пожалуйста опишите процесс применения Dynamic Fields подробно. И еще вопрос: Как сделать, чтобы после выбора группы открывался список фамилий именно этой группы. Спасибо.
Добрый день!
Спасибо, что читаете меня
[...] Тестування з Google Forms? Трохи “дошліфувати” й все буде Ok [...]
Доброго дня доби!
1. Порадьте чи є можливість формувати 25 питань з 100 у Forms
2 Чи можна обєднати декілька тестів в один у Forms
Добрий день!
Відповідь на обидва питання – стандартними засобами, на жаль, ні:(
Однак все можна зробити або за рахунок використання доповнень, або обхідними шляхами:
1. https://alicekeeler.com/2019/07/10/create-google-forms-question-bank/
2. https://xfanatical.com/blog/how-to-merge-multiple-google-forms-into-one-large-form/
Добридень!
Цікаво, зрозуміло, практично!!! Дякую!
Допоможіть, будь ласка – як у тестове завдання можна вставити картинку jpg або pdf – у запитання або у варіант відповіді?
Дякую!
Так, звісно – в додаванні картинок немає ніяких проблем, і я цим часто користуюсь – в кожному запитанні для цього є відповідна кнопка! Ось скріншот (кнопку обвів кружечком) – https://ibb.co/18HW6ZC