Прибульці з веб у світі ПК – як вдома
Доброго вечора, друзі!
Я вже трохи набрид вам своїми роздумами про майбутнє програмного забезпечення, та те, чому саме навички веб-розробки є найважливішими у наш час, тож сьогодні я хочу зробити невеличку перерву і просто розповісти про три чудові локальні веб-застосунки, які ви можете використовувати вже зараз замість десктопних аналогів.
Точніше – це справжні десктопні програми, але створені з допомогою веб-технологій. Одну з них я використовував вже років з десять назад![]() , другу – знайшов не так давно і був вражений тим, яка вона чудова, а на третю натрапив зовсім недавно…
, другу – знайшов не так давно і був вражений тим, яка вона чудова, а на третю натрапив зовсім недавно…
Поки не почали
Перш за все, хочу нагадати, що найпопулярніша (а точніше, за кінцевим рахунком – єдина![]() ) клієнтська мова програмування для веб-застосунків – це JavaScript. А ми знаємо, що найкращий друг JavaScript – це Node.js
) клієнтська мова програмування для веб-застосунків – це JavaScript. А ми знаємо, що найкращий друг JavaScript – це Node.js![]() , тож для двох з програм, про які ми будемо говорити далі нам знадобиться встановити node.js і ввести пару команд в консолі. Але ж це не проблема, чи не так?
, тож для двох з програм, про які ми будемо говорити далі нам знадобиться встановити node.js і ввести пару команд в консолі. Але ж це не проблема, чи не так?
Тож почнемо!
Файловий менеджер у браузері
Який файловий менеджер ви використовуєте? Впевнений, що більшість користувачів ПК мого віку скажуть – Total Commander (колишній Windows Commander), або назвуть інший “ортодоксальний”![]() двопанельний файловий менеджер (muCommander, Unreal Commander, може, навіть, FAR). А оскільки останнім часом я особисто, як впевнений, і більшість з вас, вмикаю комп’ютер в першу чергу для того, щоб відкрити Chrome, мені дуже хотілося б робити в ньому абсолютно все, навіть керувати файлами. Донедавна я не міг знайти справжнього, повнофункціонального файлового менеджера для Chrome, а нещодавано – знайшов!
двопанельний файловий менеджер (muCommander, Unreal Commander, може, навіть, FAR). А оскільки останнім часом я особисто, як впевнений, і більшість з вас, вмикаю комп’ютер в першу чергу для того, щоб відкрити Chrome, мені дуже хотілося б робити в ньому абсолютно все, навіть керувати файлами. Донедавна я не міг знайти справжнього, повнофункціонального файлового менеджера для Chrome, а нещодавано – знайшов!
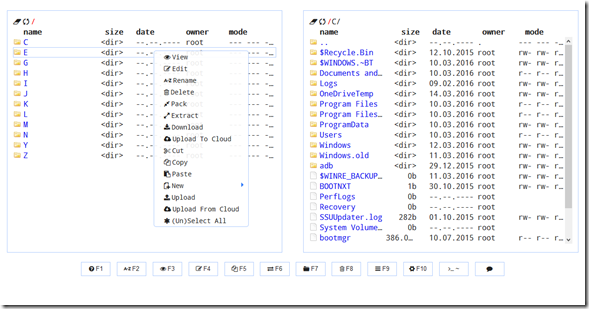
Тож зустрічайте – Cloud Commander. Як пишуть на сайті програми, це “двопанельний веб файл-менеджер з консоллю та редактором. Він допоможе вам керувати сервером та працювати з файлами, каталогами і програмами в браузері на будь-якому комп’ютері, смартфоні або планшеті”. І це дійсно так! З Total Commander, звісно, зрівнятись практично нікому не під силу, однак, Cloud Commander – це дуже непогана спроба це зробити!
Встановити його – дуже просто: відкриваєте консоль node.js і вводите таку команду:
npm i cloudcmd -gДля запуску – там же вводимо таку команду:
cloudcmdВсе! Після цього можна в новій вкладці Chrome переходити за адресою http://localhost:8000 і насолоджуватись!![]() Виглядає програма просто чудово:
Виглядає програма просто чудово:
Записник у браузері
Наступну “програму” я використовував вже більше десяти років тому – носив її з собою на “флешці” (тоді вона її ємність була всього 256Мб![]() ) у якості персонального записника, навіть зробив на її основі пару сайтів…
) у якості персонального записника, навіть зробив на її основі пару сайтів…
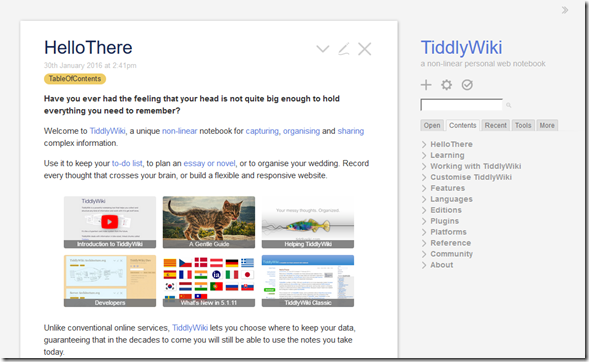
Мова йде про TiddlyWiki – веб-записник, який чудово працює з Node.js. Встановити її так само просто, як і Cloud Commander – просто пишемо в консолі:
npm install -g tiddlywiki
а потім:
tiddlywiki mynewwiki --init server
і ще ось це – для запуску:
tiddlywiki mynewwiki --server
Все! Йдемо у Chrome за адресою http://127.0.0.1:8080/ і бачимо ось таку картину:
Wow! Починаємо створювати нотатки!
Цілий медіацентр у браузері!
І нарешті, “апогей нашого апофейозу” – справжній медіацентр (на кшталт XBMC, чи як він нині називається, Kodi) у браузері! Wow!
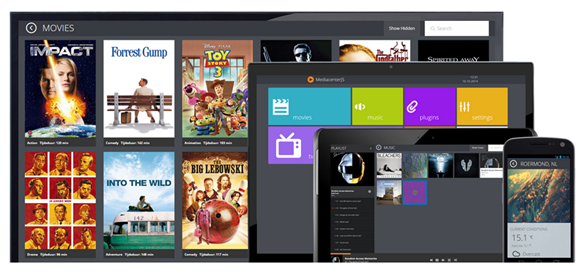
Зустрічайте, MediacenterJS!
Це просто диво! Підтримуються основні формати медіафайлів, є інсталяційний пакет (вам не доведеться користуватись консоллю, якщо це когось напружувало), є підтримка дистанційного керування і документація для розробників, які прагнуть додати нові можливості до цього й так чудового продукту![]() . Виглядає це теж чудово:
. Виглядає це теж чудово:
Звісно, це не всі чудові приклади використання веб-технологій на декстопних ОС – список можна подовжувати й подовжувати (згадаймо, наприклад, про Atom або VisualStudio Code, або навіть NodeOS – цілу операційну систему на базі Node.js). Однак, цього вже достатньо аби підтвердити мій тезис про значення веб-програмування!![]()
Що ж, на цьому на сьогодні все.
До зустрічі за тиждень! Бережіть себе, друзі!
Ви можете відслідковувати коментарі до цього запису за допомогою RSS 2.0. Ви можете лишити коментар, або використати трекбек з Вашого сайту.











 Сподобалась стаття? Чому б не пригостити мене чашечкою кави?
Добудьте для мене кілька копійчин, поки читаєте чергове повідомлення!
Сподобалась стаття? Чому б не пригостити мене чашечкою кави?
Добудьте для мене кілька копійчин, поки читаєте чергове повідомлення!