ProdutivityBlog в панелі задач Windows 7 з IE 9
Доброго вечора, друзі мої!
Сьогодні мені хотілося б розповісти про одну чудову можливість, яку надає вам Microsoft Internet Explorer 9. Мова піде про прикріплення сайтів до панелі задач WIndows.
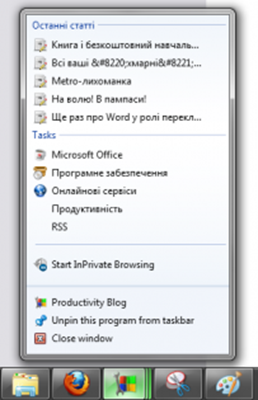
Хтось скаже – “чи й не дивина, Chrome і Firefox (через Mozilla Prism) вже давно дозволяють робити такі речі!” Такі-то такі, однак не дуже![]() – з IE9 ви можете не просто додати ярлик сайту до панелі задач, а зробивши клік правою кнопкою миші отримати список завдань з посиланнями на розділи сайту і останніми статтями.
– з IE9 ви можете не просто додати ярлик сайту до панелі задач, а зробивши клік правою кнопкою миші отримати список завдань з посиланнями на розділи сайту і останніми статтями.
Однак, почнемо з початку, а саме з розмови про те, як прикріпити щось до панелі задач Windows з списком завдань (джамплістом) взагалі. Це може бути програма, тека з ярликами програм, сайт, все що завгодно.
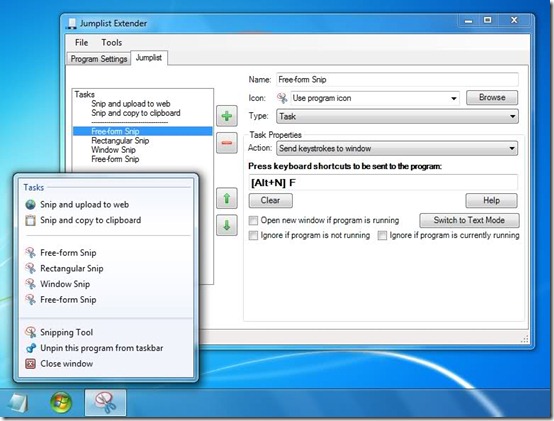
Зробити це можна кількома способами (ми не будемо говорити про стандартне перетягування, нам же хочеться зробити все красиво, щоб джампліст містив ті завдання, як нам потрібні). Ви можете скористатись такими програмами:
Всі програми, окрім останньої (її можна використати лише 10 разів, а тоді доведеться купити) абсолютно безкоштовні. Використовуючи їх ви можете отримати щось на кшталт такого:
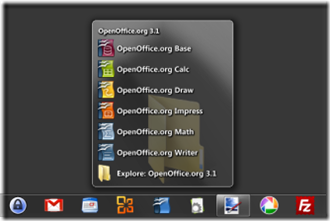
Або ось такого:
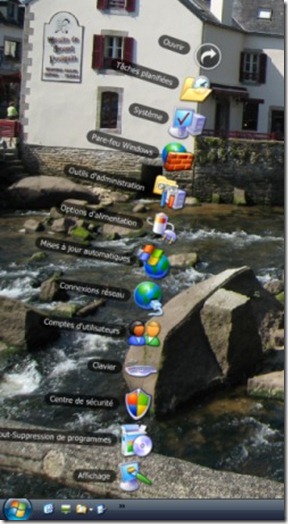
Чи навіть такого:
Однак, нас цікавить прикріплення до панелі задач саме сайтів. І у мене є чудова новина на цю тему![]() . По-перше, а чи звернули ви увагу, що ProductivityBlog.com.ua тепер має власну іконку? Ось вона:
. По-перше, а чи звернули ви увагу, що ProductivityBlog.com.ua тепер має власну іконку? Ось вона:
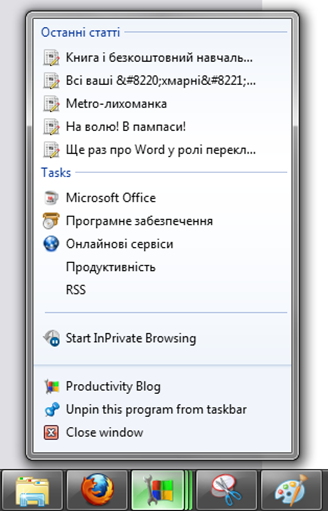
А тепер, якщо ви використовуєте IE9, спробуйте перетягти цю іконку з адресноо рядка браузера на панель задач. Зробили? А тепер натисніть на іконці у панелі задач праву кнопку миші й отримаєте ось таку красу:
Чудово, чи не так?
Ви маєте швидкий доступ до останніх повідомлень на сайті та його основних розділів. На жаль, іконка розділу “Продуктивність” і іконка RSS чомусь не відображаються, а в заголовках статей деякі символи (наприклад подвійні лапки) відображаються некорректно. Однак, це – не головне. Головне, що воно працює, а всі недоліки хлопці з Microsoft з часом усунуть, я в них вірю.![]()
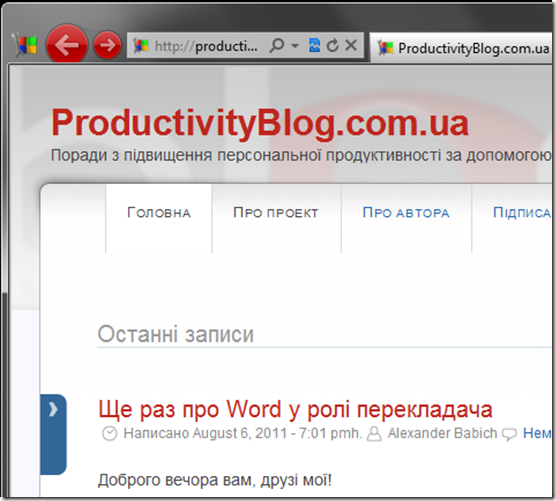
Якщо ж ви натиснете на ярлик блогу лівою кнопкою, він відкриється в новому вікні браузера, а кнопки навігації будуть автоматично пофарбьовані у домінуючий колір іконки:
Я просто у захваті!![]()
А зробив все це я скориставшись інформацією з сайту Internet Explorer 9, а ще ось цією статтею. Якщо у вас є свій сайт ви теж можете з легкістю повторити мій подвиг. Однак, описані там маніпуляції потребують редагування файлів на вашому веб-сервері, чого ви, можливо, не захочете робити.
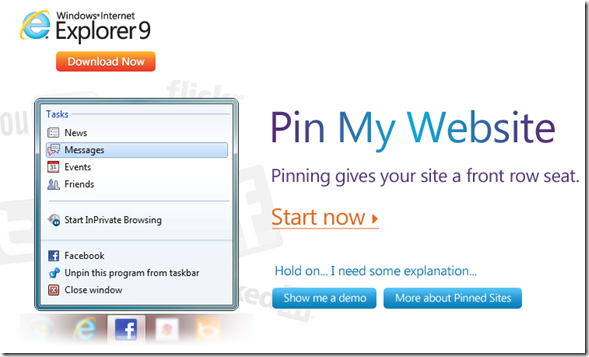
Тож, якщо вам не хочеться копирсатись, можете перейти ось сюди і, скориставшись “майстром”, за 15 хвилин додати до свого сайту такий же функціонал:
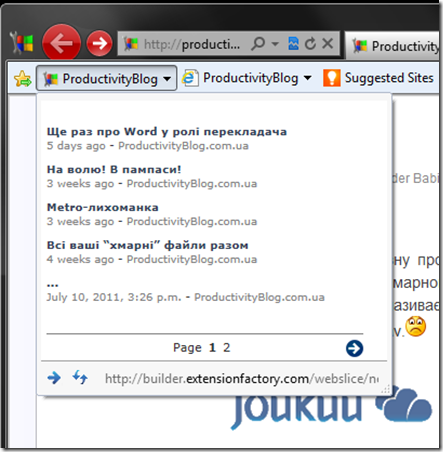
Наостанок, повертаючись до ProductivityBlog.com, хочу нагадати, що ви можете встановити розширення для IE та інших браузерів, щоб завжди бути в курсі новин сайту.
Для цього треба клікнути на відповідне посилання у правій частині будь-якої сторінки блогу:
Результат у Internet Explorer (якщо вже він у нас герой дня![]() ) буде виглядати ось так:
) буде виглядати ось так:
Ну що ж, мабуть на сьогодні досить. Думаю, вам уже кортить почати щось робити зі своїми сайтами чи прикріпляти програми до панелі задач.![]() Ну а мені пора готуватись до завтрашнього дня тренінгу.
Ну а мені пора готуватись до завтрашнього дня тренінгу.
До зустрічей на сторінках ProductivityBlog.com.ua!
Ви можете відслідковувати коментарі до цього запису за допомогою RSS 2.0. Ви можете лишити коментар, або використати трекбек з Вашого сайту.

















 Сподобалась стаття? Чому б не пригостити мене чашечкою кави?
Добудьте для мене кілька копійчин, поки читаєте чергове повідомлення!
Сподобалась стаття? Чому б не пригостити мене чашечкою кави?
Добудьте для мене кілька копійчин, поки читаєте чергове повідомлення!